
Context API
리액트 프로젝트에서 전역적으로 사용할 데이터가 있을 때 유용한 기능으로 예를 들면, 사용자 로그인정보, 애플리케이션 환경 설정, 테마 등이 있다.
// Context 생성
import { createContext } from 'react';
const ColorContext = createContext({ color: 'gray' });
export default ColorContext;
// 적용할 컴포넌트
import React, { useContext } from 'react';
import ColorContext from './color';
const ColorBox = () => {
const { state } = useContext(ColorContext);
return (
<div>
<div
style={{
width: '64px',
height: '64px',
margin: '30px 0 0 50px',
background: state.color
}}
/>
<div
style={{
width: '32px',
height: '32px',
margin: '10px 0 0 50px',
background: state.subcolor
}}
/>
</div>
);
};
export default ColorBox;
// 변경해주는 컴포넌트
import React from 'react';
import { ColorConsumer } from './color';
const colors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet'];
const SelectColors = () => {
return (
<div>
<div style={{ margin: '10px 0 0 50px' }}>
<h3>색상을 선택하세요.</h3>
<ColorConsumer>
{({ actions }) => (
<div style={{ display: 'flex' }}>
{colors.map(color => (
<div
key={color}
style={{
background: color,
width: '24px',
height: '24px',
cursor: 'pointer'
}}
onClick={() => actions.setColor(color)}
onContextMenu={e => {
e.preventDefault(); // 마우스 오른쪽 메뉴 무시
actions.setSubcolor(color);
}}
/>
))}
</div>
)}
</ColorConsumer>
</div>
<hr />
</div>
);
};
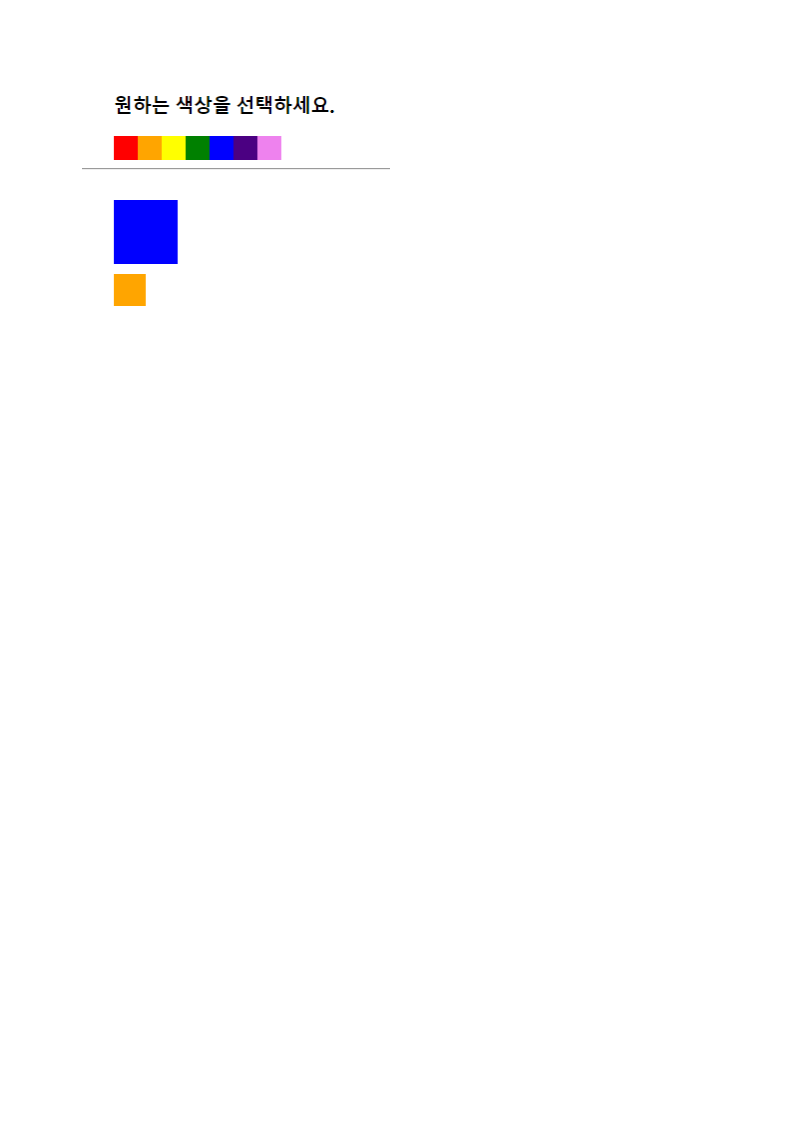
export default SelectColors;결과

'React' 카테고리의 다른 글
| Redux(리덕스) (0) | 2021.08.05 |
|---|---|
| Hooks (0) | 2021.07.20 |
| 라이프사이클 메서드 (0) | 2021.07.19 |
| 컴포넌트 반복 (0) | 2021.07.16 |
| ref:DOM(클래스형컴포넌트) (0) | 2021.07.15 |




댓글