
표
표를 구성하는 태그들
| 태그 | 설명 |
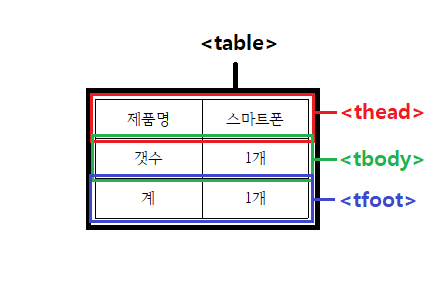
| <table> | 표 영역 지정 |
| <thead> | 상단 제목 지정 (생략가능) |
| <tbody> | 본문영역 |
| <tfoot> | 하단 영역 (합계 등) |
| <tr> | 한 줄을 형성 |
| <th> | 열의 제목 |
| <td> | 열의 내용 |

Table 구성시 사용가능한 기본 속성
| 속성 | 적용가능한 태그 | 설명 | 값 |
| border | <table> | 표 테두리 두께 설정 | 정수 형태로 입력 |
| width | <table>, <th>, <td> | 넓이 설정, 칸의 넓이 합은 <table>에 정의한 넓이보다 클 수 없음. | px값(정수 값) 비율값(% 값) |
| height | <table>, <th>, <td> | 높이 설정, 칸의 높이 합은 <table>에 정의한 높이보다 클 수 없음. | px값(정수 값) |
| align | <table>, <th>, <td> | 정렬 설정, 칸 안에서의 내용의 가로 정렬 | left (왼쪽) center (가운데) right (오른쪽) |
| valign | <th>, <td> | 정렬 설정, 칸 안에서의 내용의 세로 정렬 | top (위) middle (중간) bottom (아래) |
| rowspan | <th>, <td> | 행 병합 | 병합할 행의 수(정수 값) |
| colspan | <th>, <td> | 열 병합 | 병합할 열의 수(정수 값) |
| cellpadding | <table> | 칸과 칸안의 내용간의 여백 | px값(정수 값) |
| cellspacing | <table> | 칸과 칸사이의 여백 설정 | px값(정수 값) |
이미지
이미지를 표시하기 위한 태그
<figure>
<img src="이미지파일 경로" [alt="이미지 설명"]
[width="가로크기(px)"] [height="세로크기(px)"] />
<figcaption> 이미지에 대한 설명 </figcaption>
</figure>이미지 사용과 웹 접근성
- 이미지는 스크린 리더가 인식할 수 없으므로 alt속성을 이용하여 알려주도록 한다.
이미지 크기 지정
- width, height는 이미지의 크기를 px단위로 지정한다.
- 크기가 주어지지 않을 경우 이미지의 원본크기로 표시됨.
- 가로 혹은 세로 크기값만 주어질 경우 다른 값에 대해서는 비율에 따라 자동계산.
캡션을 지정하기 위한 figure 태그와 figcaption 태그
태그는 캡션이 적용되는 범위를 지정하는 태그로 대부분 이미지를 감싸는 용도로 사용됨
태그안에 태그를 배치시키고, 이미지에 대한 설명을 담은 캡션은 태그를 사용
음악
음악 재생을 위한
태그
<audio src="파일경로" [controls] [loop] [autoplay] > </audio>controls - 컨트롤바 표시
loop - 재생이 끝나면 처음부터 다시 반복
autoplay - 자동 재생기능.
동영상
동영상 재생을 위한
<video src="파일경로" [controls] [loop] [autoplay] [preload]
[width="넓이"] [height="높이"] [poster="미리보기 이미지경로"]> </video>controls - 컨트롤바 표시
loop - 재생이 끝나면 처음부터 다시 반복
autoplay - 자동 재생기능.
preload - 동영상이 백그라운드에서 다운로드됨.(버퍼링)
width, height - 동영상의 가로,세로 크기
poster - 동영상 재생 전 미리보기 이미지 (이미지 파일로 지정)
기본입력양식
입력양식태그
| 태그 | 설명 |
| <form> | 입력양식 지정 |
| <fieldset> | 입력양식의 영역안에서 그룹형성 |
| <legend> | 그룹의 제목 지정 |
| <input> | 텍스트 입력 : type="text", type="password" |
| 항목선택 : type="radio", type="checkbox" | |
| 버튼 : type="button", type="submit", type="reset", type="image" | |
| 기타종류 : type="hidden", type="file" | |
| <select> | 드롭다운 |
| <textarea> | 장문의 내용 작성 |
<!-- input 태그, maxlength : 입력가능 최대 글자수 -->
<input name="이름(영어)" id="식별자(영어)" type="종류" [value="기본값"] [maxlength="숫자"] />
<!-- label 태그(입력창 옆에 제목) -->
<label for="input의 id"> ~제목~ </label>
<input name="이름(영어)" id="식별자(영어)" type="종류" [value="기본값"] [maxlength="숫자"] />
<!-- 장문 입력 -->
<label for="input의 id"> ~제목~ </label>
<textarea name="이름(영어)" id="식별자(영어)" type="종류" [value="기본값"] [maxlength="숫자"] >
~~ 내용 ~~
</textarea>
<!-- placeholder 속성, 값을 입력하기전 설명글 표시 -->
<input name="이름(영어)" id="식별자(영어)" type="종류" [value="기본값"] [maxlength="숫자"] [placeholder="설명글"] />
<!-- 선택항목 제시 (radio, checkbox), checked : 기본값을 체크한 상태로 -->
<input name="이름(영어)" id="식별자(영어)" type="(checkbox OR radio)" value="기본값" [checked] />
<label for="input의 id"> ~제목~ </label>
<!-- 드롭다운(검색창에서 항목 열어서 선택) -->
<label for="select의 id"> ~내용~ </label>
<select name="이름(영어)" id="식별자(영어)" >
<option [value="선택시 값"] [selectd]> ~화면표시내용~ </option>
</select>
<!-- 파일 첨부 -->
<form enctype="multipart/form-date">
<input name="이름(영어)" id="식별자(영어)" type="file" />
</form>
<!-- 데이터 전송(버튼표시) -->
<input type="submit OR button OR reset OR image" value="버튼 표시 텍스트" [src="이미지경로"] />
<!-- 데이터 전송(입력값을 웹 프로그램으로 전송) -->
<form method="post OR get" action="웹프로그램 URL" [enctype="multipart/form-data"]>
~~ 내용 ~~
</form>'HTML' 카테고리의 다른 글
| HTML(CSS박스) (0) | 2020.07.06 |
|---|---|
| HTML(CSS) (0) | 2020.07.03 |
| HTML (화면 구현) (0) | 2020.06.30 |



댓글